Flutter vs React Native: Which Cross-Platform Framework Should You Choose in 2024?

That Nerd Studio
When it comes to mobile app development, businesses are increasingly leaning towards cross-platform solutions to save time and resources while reaching a broader audience. Two of the most popular frameworks for building cross-platform mobile applications are Flutter and React Native. Both offer significant benefits, but they differ in terms of performance, development experience, and the ecosystem they support.
In 2024, making the right choice between these frameworks could be crucial to the success of your mobile app. Whether you’re a startup aiming to release your app quickly or a growing business looking to optimize user experience across platforms, understanding the strengths and weaknesses of each will help guide your decision. But remember, choosing the right framework is only part of the equation. You need expert developers to bring your vision to life—just like we do with Shopify Development at That Nerd Studio.
Flutter: The Power of Native-Like Performance
Flutter, backed by Google, is known for delivering native-like performance on both iOS and Android with a single codebase. It uses the Dart programming language, which, although less known than JavaScript, compiles directly to native machine code, giving it an edge in terms of speed and fluidity.
Flutter is especially attractive for developers looking for a rich, customizable UI and fast development times. Its widget-based system allows for highly flexible, visually stunning interfaces. For businesses prioritizing design and performance, Flutter’s hot reload feature makes it easy to iterate quickly.
Why Choose Flutter?
- 1. Native-like performance: Runs at near-native speed, perfect for performance-heavy apps.
- 2. Rich UI capabilities: Customizable widgets that allow for more design flexibility.
- 3. Single codebase: Write once, deploy on both iOS and Android.
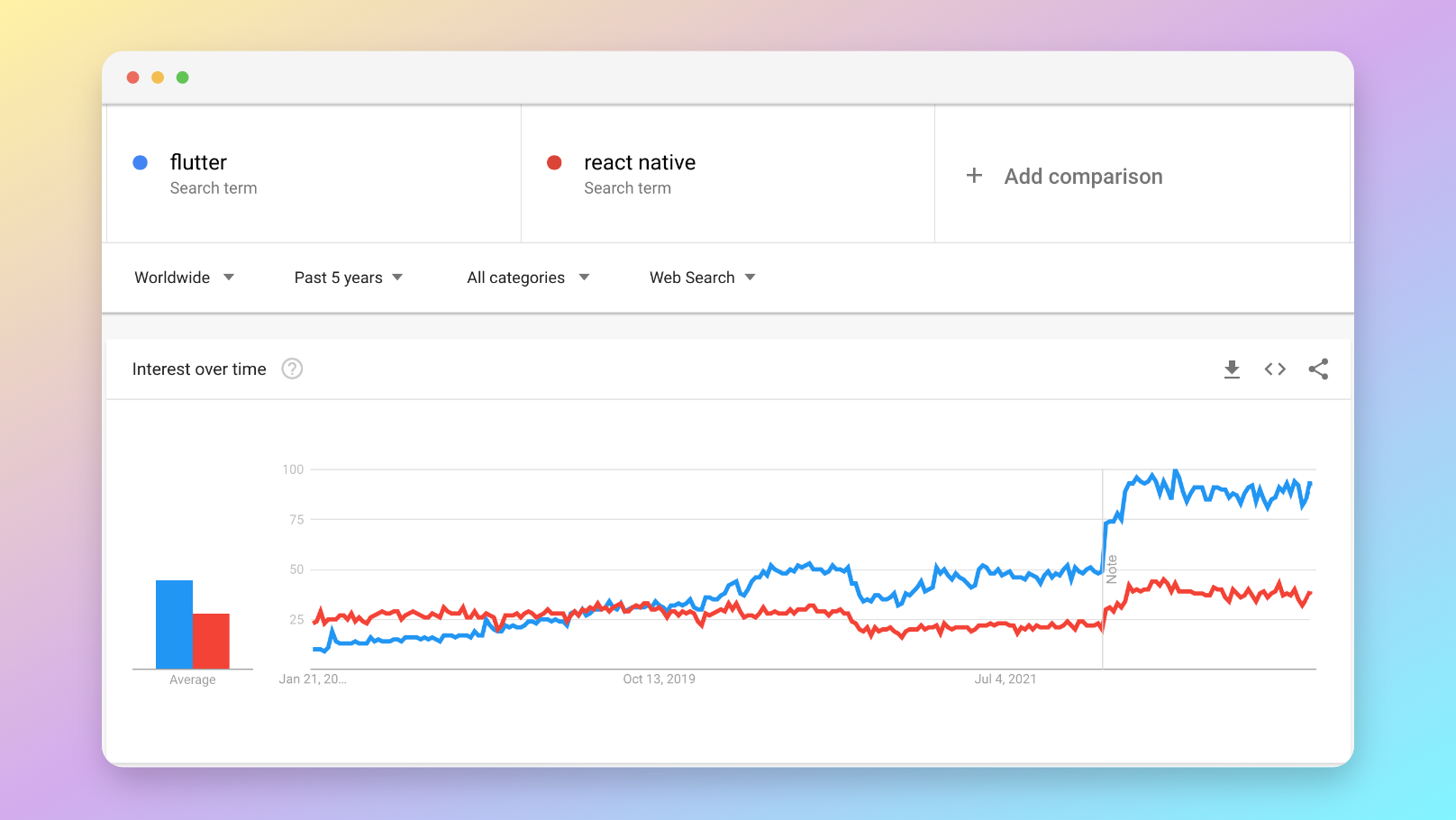
- 4. Large community and growing popularity: Backed by Google with regular updates and improvements.
However, Flutter’s ecosystem is still growing. While it supports a wide range of plugins, its community is smaller compared to React Native, meaning fewer third-party libraries are available. Depending on your app’s complexity, this could be a limitation.
React Native: The Popular Choice for Fast Development
React Native, developed by Facebook, has been the go-to choice for many developers due to its use of JavaScript—a widely used programming language. React Native allows developers to create apps that are closer to native by using a bridge between the code and native modules. This makes it easier to integrate with existing apps and tap into platform-specific features.
One of the key advantages of React Native is its vast ecosystem. With numerous libraries, plugins, and community support, developers can find solutions to almost any problem quickly. If your app requires complex integrations or if you need to ship your product fast, React Native might be the better choice.
Why Choose React Native?
- 1. JavaScript-based: Taps into a large developer pool with a well-established language.
- 2. Strong ecosystem: Extensive community support and a wealth of third-party libraries.
- 3. Cross-platform development: Like Flutter, you get a single codebase for iOS and Android.
- 4. Hot reloading: Faster iterations and easier debugging.
Despite these advantages, React Native’s performance can lag behind Flutter in some cases, particularly in graphics-heavy apps. This is due to the additional JavaScript bridge required to communicate with native components, which can introduce performance bottlenecks.

Which Framework Should You Choose in 2024?
The choice between Flutter and React Native depends largely on your project’s requirements. If performance and design flexibility are your top priorities, Flutter could be the better choice. On the other hand, if you need fast development and rely on the JavaScript ecosystem, React Native might be the way to go. If you’re building performance-heavy apps, such as those involving gaming or high-end graphics, Flutter usually performs better. For businesses that prioritize quick development and require access to a large ecosystem of libraries and tools, React Native is a better fit.
Both frameworks can produce high-quality apps, but your choice of developer is just as important as the framework itself. Having the right team behind your project ensures that you can fully capitalize on the benefits of whichever framework you choose. The right technology paired with skilled developers will help you create a product that not only meets your needs but exceeds expectations.

How This Relates to Our Shopify Development Services
At That Nerd Studio, we specialize in Shopify Development to help businesses grow their e-commerce presence, but that’s not where our expertise stops. Whether it’s cross-platform app development with Flutter or React Native, or building tailored Shopify stores, we know what it takes to bring your business ideas to life across different platforms. If you’re launching a new app, an e-commerce store, or want to enhance your existing platform, you need more than just a great framework. You need a team of experienced developers who understand your business goals and know how to execute them efficiently, whether it’s building a seamless mobile app or optimizing your Shopify store.
Our Process for Building Great Mobile Apps (and Shopify Stores)
At That Nerd Studio, we start by thoroughly understanding your project’s specific needs, whether you’re leaning toward Flutter, React Native, or Shopify for your e-commerce business. After choosing the right framework or platform, we move into development with a focus on speed, performance, and scalability, ensuring your product is robust and future-proof. Our design team ensures that your mobile app or Shopify store delivers a smooth, intuitive experience for your customers, no matter which platform you choose. And finally, our commitment doesn’t end at launch. We provide ongoing support to make sure your app or store continues to perform at its best, with regular optimizations and updates.
Your Framework Choice Matters, But So Does Your Development Partner
In 2024, the choice between Flutter and React Native could shape the future of your mobile app. Each framework has its strengths, and the right one for you will depend on your specific project needs. However, one thing remains clear—no matter which framework you choose, having a team of expert developers is crucial to success. At That Nerd Studio, we don’t just specialize in Shopify Development; we also have the expertise to develop high-performance mobile apps using both Flutter and React Native. Whether you need a custom mobile app or a top-performing Shopify store, we’re here to help you every step of the way.
Ready to build your next app or Shopify store? Let’s talk!